Meta Tags und Suchmaschinenoptimierung
Meta Tags werden bei der Erstellung von HTML- oder XHTML-Webseiten als Elemente im HEAD-Bereich verwendet, um den Inhalt einer Seite genauer zu beschreiben. Diese Tags werden auch als Meta-Elemente bezeichnet. Schon bei dieser kurzen Einführung steigen viele User aus, da sie denken, dass sie das Thema Meta Tags vollends überfordert. Doch Meta Tags sind kein Buch mit sieben Siegeln. Sie stellen lediglich Browsern, Suchmaschinen oder anderen Webdiensten zusätzliche Informationen zu einer Seite bereit, wie beispielsweise den Titel einer Seite, eine kurze Beschreibung, den Autor oder die Sprache der Webseite. In unserem Blog werden wir auf die wichtigsten Meta Tags eingehen und diese anhand von praktischen Beispielen beschreiben.


Sind Meta Tags immer noch relevant für Suchmaschinen?
Meta Tags sind für Besucher einer Webseite in der Regel unsichtbar, liefern Suchmaschinen jedoch wichtige Informationen zur Indexierung und helfen ihnen, eine Website richtig zu kategorisieren. In den Anfängen der Suchmaschinenoptimierung waren Meta Tags noch ein wichtiger Rankingfaktor und daher unverzichtbar. Durch die Verwendung von Meta Tags war es in der Vergangenheit relativ einfach, das Ranking einer Seite in den Suchergebnissen zu beeinflussen. Mittlerweile sind aber viele Meta Tags für das Ranking einer Website irrelevant und haben an Bedeutung verloren. Deshalb konzentrieren wir uns in diesem Beitrag auf folgende seo-relevanten Meta Tags, die bei der Erstellung einer Website unbedingt berücksichtigt werden sollten.


Meta Tag Titel und Description – ein Muss für jede Website
Title Tag
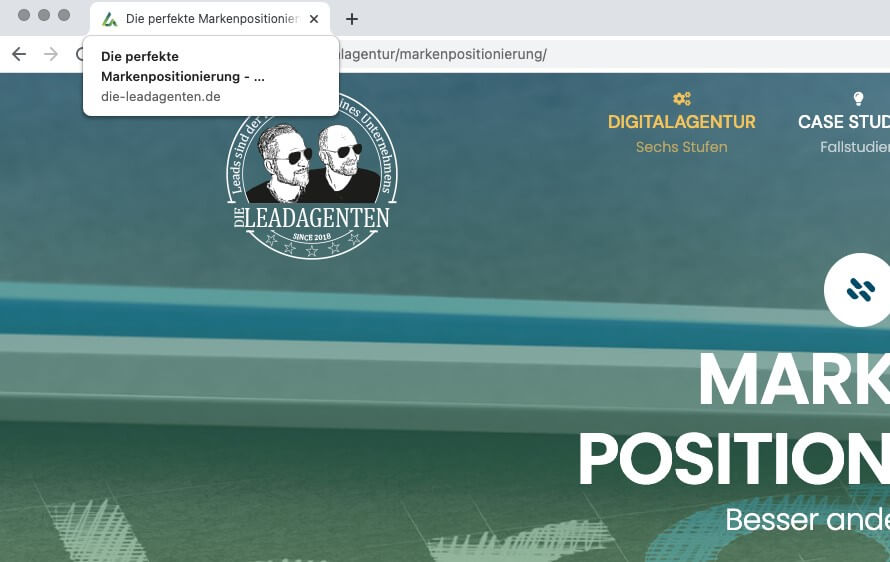
Auf Deiner Seite befinden sich mehrere Tags. Der Wichtigste ist der Titel Tag, der im HTML-Code zu finden ist. Weiterhin ist der Title-Tag als Snippet auf der Suchergebnisseite und, bei Aufruf der Seite, in der Titelleiste des Browsers zu sehen.

Der Titel Tag gibt Google und den Nutzern einen Hinweis, welche Inhalte auf der Seite zu erwarten sind. Da Google das Bestreben hat, seinen Usern die besten Ergebnisse zu liefern, überprüft die Suchmaschine den Titel anhand des zur Verfügung gestellten Fließtextes. Findet Google das Keyword in den Überschriften und vermehrt im Fließtext, ist dies ein sicheres Anzeichen, dass sich der Text auf den Titel bezieht und belohnt Deine Seite mit einem guten Ranking in der Suchmaschine. Wenn Du HTML verwendest, lautet der Code für den Titel Tag wie folgt:
<title>Alles, was Sie über On-Page SEO wissen müssen.</title>
Über WordPress kannst Du allerdings mit dem WordPress SEO-Plugin von Yoast ganz leicht Deinen eigenen Titel Tag auf der entsprechenden Seite einrichten.
Unser Tipp
Titel Tags sollten beschreibend und kurz sein und maximal 56 Zeichen haben, da sonst der Titel in den Suchmaschinenergebnisse abgeschnitten wird. Verwende Titel Tags, um Dich von Deinen Mitbewerbern abzuheben. Gib einen Anreiz, um potenzielle Kunden auf Deine Seite zu bringen. Stelle sicher, dass die bereitgestellten Informationen einen Mehrwert haben und Deine Besucher einen positiven Eindruck erhalten. Dies schafft Vertrauen und sichert langfristig neue Kunden.


Meta Tag Beschreibung
Suchmaschinen lesen Meta-Beschreibungen, um das Thema der Seite zu bestimmen und um der entsprechenden Zielgruppe einen Mehrwert zu bieten. Die Meta Tag Beschreibung sollte somit die wichtigsten Inhalte Deiner Website berücksichtigen.
<meta name=“description“ content=“Bilde mit einer authentischen Markenpositionierung eine Monopolstellung im Gehirn Deiner Kunden. Wir zeigen Dir, wie Du Deine Marke einzigartig machst.“ />
Die Meta Description wird in den Suchergebnissen angezeigt. Sie hat keinen Einfluss auf die Positionierung Deiner Seite. Dennoch kann eine gut geschriebene Meta-Beschreibung einen Wettbewerbsvorteil in den Suchergebnissen erzielen, wenn sie interessant geschrieben ist und einen Anreiz liefert. Dies kann zu höheren Klickraten und größeren Conversion-Möglichkeiten führen. Die Meta-Beschreibung sollte nicht länger als 156 Zeichen inklusive Leerzeichen sein, damit diese in den Suchmaschinenergebnissen voll abgebildet werden kann.

Warum ändert Google die Meta-Beschreibung meiner Website?
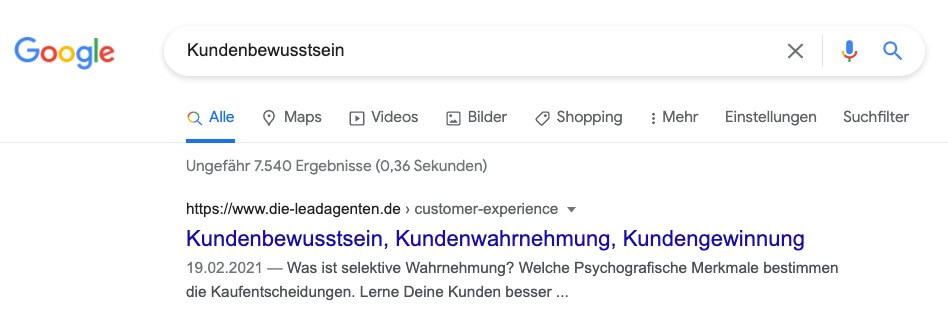
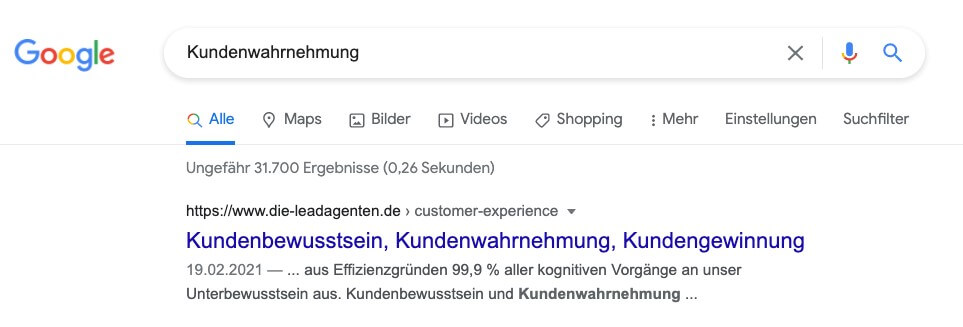
In einigen Fällen kann es vorkommen, dass Google die erstellte Meta-Beschreibung durch eine eigene Beschreibung ersetzt. Die neue Beschreibung wird in der Regel aus dem ersten Drittel des Seitentextes genommen. Sie ist in den Suchmaschinenergebnissen leicht zu erkennen, da die Sätze meistens abgeschnitten sind und mit drei Punkten enden.
Dies ist darauf zurückzuführen, dass Google die Beschreibung als eine nicht passende Beschreibung entsprechend der Suchanfrage deklariert.

Am Beispiel oben kannst Du sehen, dass Google für die gleiche Seite eine andere Beschreibung wählt, da die Suchanfrage das Keyword „Kundenwahrnehmung“ enthält, die Seite aber eher auf das Keyword „Kundenbewusstsein“ ausgerichtet wurde.
Um Meta Tags auf ihre Vollständigkeit zu prüfen, solltest Du ein Tool zur Onpage-Optimierung, wie beispielsweise Sistrix oder Screaming Frogs SEO Spider einsetzen. Diese geben einen guten Überblick über fehlerhafte Meta-Tags, die schnell behoben werden können.
Meta Tags, die Du kennen solltest
Natürlich gibt es neben dem Titel Tag und der Meta-Beschreibung noch weitere Tags, die wir hier vernachlässigen wollen und wie folgt kurz beschreiben.
Meta Tag Author
<meta name=“author“ content=“Name des Autors der Seite“>
Wie der Name schon sagt, geht es hier um den Autor einer Website. Diese Angabe ist sinnvoll, um zu zeigen, wer die einzelnen Seiten oder einen Blogartikel geschrieben hat. Bei Interesse kann ein Websitebesucher Kontakt zum Autor aufnehmen, wenn Fragen bezüglich des Inhaltes bestehen.
Meta Tag Keyword
<meta name=“keywords” content=”keyword1, keyword2, keyword3”>
In den Anfängen der Suchmaschinenoptimierung hatte der Keyword-Tag noch einen großen Einfluss auf das Ranking. Dies nutzten viele Suchmaschinen-Optimierer aus, um mit ihren Webseiten künstlich ein besseres Ranking zu erreichen. Schon seit 2009 findet deshalb das Meta Tag Keyword keine Berücksichtigung mehr und kann vernachlässigt werden.
Content Type/Language
<link rel=“alternate“ hreflang=“en-us“ href=“https://www.my-page.com/en“ />
Der Hreflang Tag wird verwendet, um die Sprachen und die geografische Ausrichtung einer Webseite festzulegen. Wenn Deine Website mehrere Sprachen nutzt, kannst Du so Google mitteilen, welche Seite in welchem Land mit welcher Sprache ausgespielt werden sollen. Hreflang-Tags helfen somit Google, die Beziehung zwischen den einzelnen Seiten zu verstehen, um die korrekte Version in den Suchergebnissen auszuspielen.
Meta Tag Robots
<meta name=“robots“ content=“noindex,nofollow“>
Ein robots-Tag ist ein HTML-Snippet, das die Indexierung einer Seite steuert. Über den robots-Tag teilst Du Google mit, welche Seiten in den Suchmaschinen erscheinen sollen (content=“follow“), welche nicht indexiert werden sollen (content=“noindex“) oder welchen Links innerhalb einer Seite gefolgt werden soll (content=“nofollow“). Dieses Mata Tag wird allerdings seit 2020 von Google nur noch als Hinweis gesehen. Auf alle weiteren robot Tags wie beispielsweise none, noarchive, notranslate, noimageindes etc. wird in diesem Artikel nicht eingegangen.


Fazit:
Wir hoffen Dir hier einen kurzen Einblick in die Welt der Meta Tags gegeben zu haben. Alle hier aufgeführten Meta Tags und viele weitere, erfüllen wichtige Funktionen der Suchmaschinenoptimierung und sollten mit Sorgfalt behandelt werden. In der Praxis ist es immer von Vorteil, die Aufgaben in die richtigen Hände zu geben. Title Tag und Description sollten deshalb im Aufgabenbereich eines Online-Redakteurs liegen, während alle anderen Meta Tags im Bereich des Webentwicklers liegen. Dennoch sollten auch Marketinge-Entscheider die Begrifflichkeiten kennen und zuordnen können, um die Performance einer Webseite verstehen zu können.