Von Mobile Friendly zu Mobile First Index
Die Welt wird immer digitaler und die Zukunft des Internets ist mobil. Dies erkannte Google schon sehr früh und führte am 21. April 2015 den Faktor Mobilfreundlichkeit (Mobile-Friendly) als Rankingfaktor ein. Die Zahlen sprechen für sich, denn jährlich steigen die mobilen User gegenüber Desktops und Laptops weltweit.
Deshalb sollte bei der Erstellung oder einem Relaunch einer Website besonders auf die nutzerfreundliche Gestaltung für mobile Endgeräte geachtet werden. Denn gerade auf kleineren Bildschirmen ist es wichtig, eine komfortable User Experience bereitzustellen. In unserem Blog gehen wir auf die Entwicklung von Mobile Friendly ein und erklären, warum „Mobil First“ eine ernstzunehmender Leitindex ist. Weiterhin zeigen wir Dir verschiedene Tools, mit denen Du die Mobilfreundlichkeit Deiner Website analysieren kannst und gehen auf alle wesentlichen Must-Haves und No-Gos der Mobile First Optimization ein.
Responsives Design – Ein Muss für Mobile Friendly


Responsives Design, oder auch responsives Webdesign genannt, bedeutet, eine Website so zu entwickeln, dass sie sich an jedes Endgerät automatisch anpasst. Dies umfasst sowohl den Inhalt, das Design als auch die Geschwindigkeit, mit der die Website geladen wird. Responsives Design bildet somit die Basis für eine mobilfreundliche Website. Das Framework der Website ermöglicht eine nahtlose Neuanordnung von Elementen für Smartphone-, Tablet- und PC-Benutzer, und das völlig automatisch. Dem User fällt dies heutzutage nur noch auf, wenn der Switch zwischen den Endgeräten nicht funktioniert und straft fehlendes Responsive Design mit der Öffnung einer anderen Website ab. Deshalb ist es ratsam, mit einem professionellen Webdesigner zu arbeiten, der sich in der Materie auskennt und alle Funktionen einer responsiven Website prüfen kann. Der Webentwickler muss sich in die Lage des Besuchers versetzen können, um Optimierungen und Anpassungen im Webdesign vorzunehmen. Diese Anpassungen können sehr unterschiedlich sein. Dies kann ein einfaches zu navigierendes Menü, eine kleine Zurück-nach-oben-Schaltfläche, eine verkleinernde oder verschwindende Kopfzeile und vieles mehr umfassen.
Googles Mobile First Index setzt neue Maßstäbe


Am 4. November 2016 begann Google, die Mobile-First-Indexierung genauer zu prüfen. Dies ist wohl darauf zurückzuführen, dass ein Monat zuvor zum ersten Mal mehr Menschen über Mobiltelefone als über Desktops auf das Internet zugriffen. Im März 2021 wurde die Mobil First Indexierung von Google für alle Webseiten zum Standard. Dies bedeutet, dass Google zukünftig nur noch mit einem mobilen User Agent die Webseiten prüfen will und dies als Grundlage für die Bewertung des Rankings nimmt. Da aber die Mobil First Indexierung eine große Herausforderung für Milliarden von Websites ist, wurde die Frist immer wieder nach hinten versetzt. John Mueller, Search Advocate von Google, erklärte im November 2021, dass es vorerst keine harten Fristen geben wird. Allerdings ist die Mobile First Indexierung nicht aufzuhalten und Webentwickler tun gut daran, die geforderten Richtlinien einzuhalten.
Nutzerfreundlichkeit auf Mobilgeräten prüfen
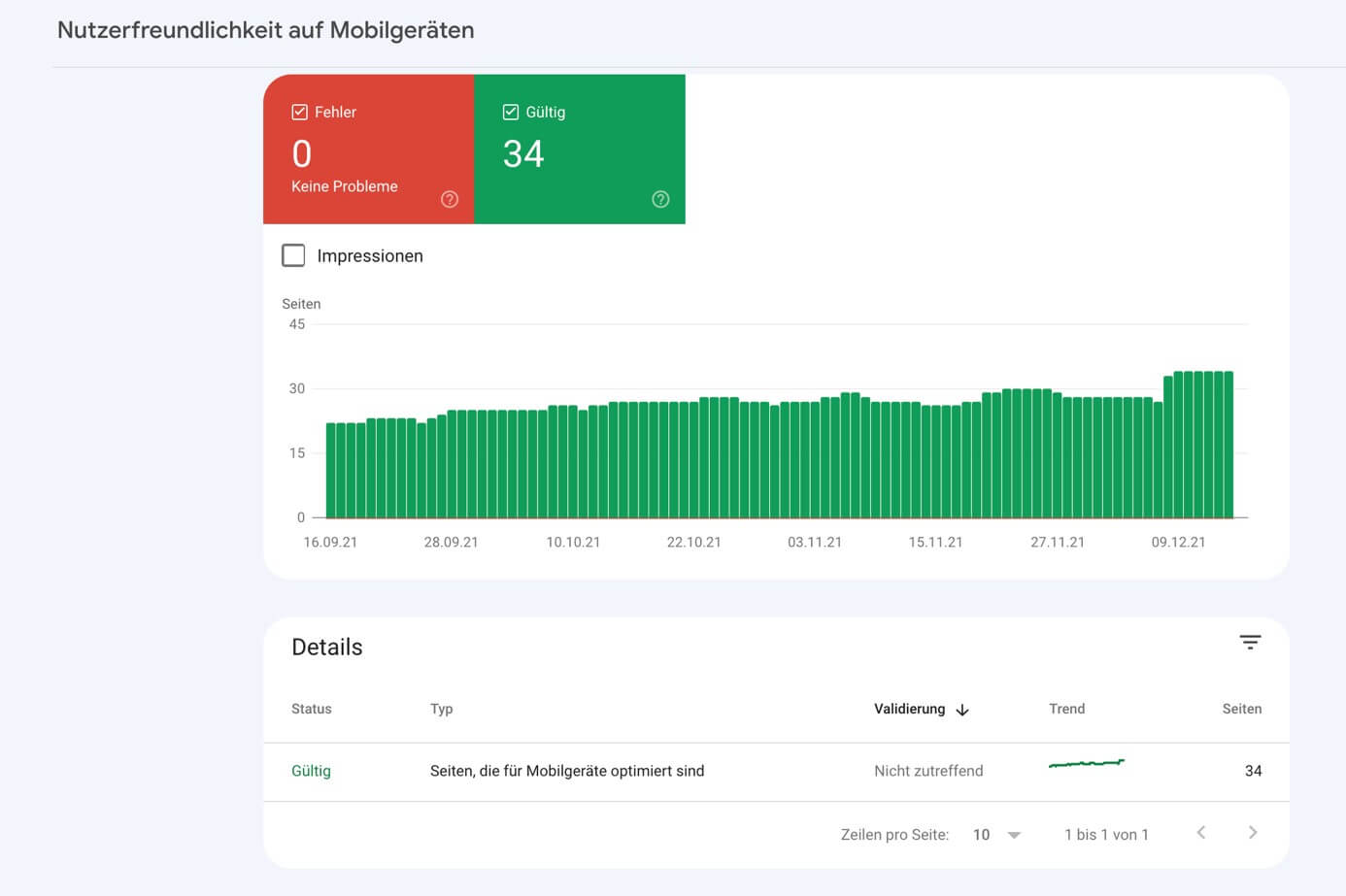
Über die Google Search Console kannst Du die Nutzerfreundlichkeit Deiner Webseite leicht überprüfen. Google listet hier alle Fehler der einzelnen Webseiten auf. Im Fall der Leadagenten sieht das natürlich sehr gut aus.

Natürlich kann das auch direkt über die Google Website https://search.google.com/test/mobile-friendly getestet werden.
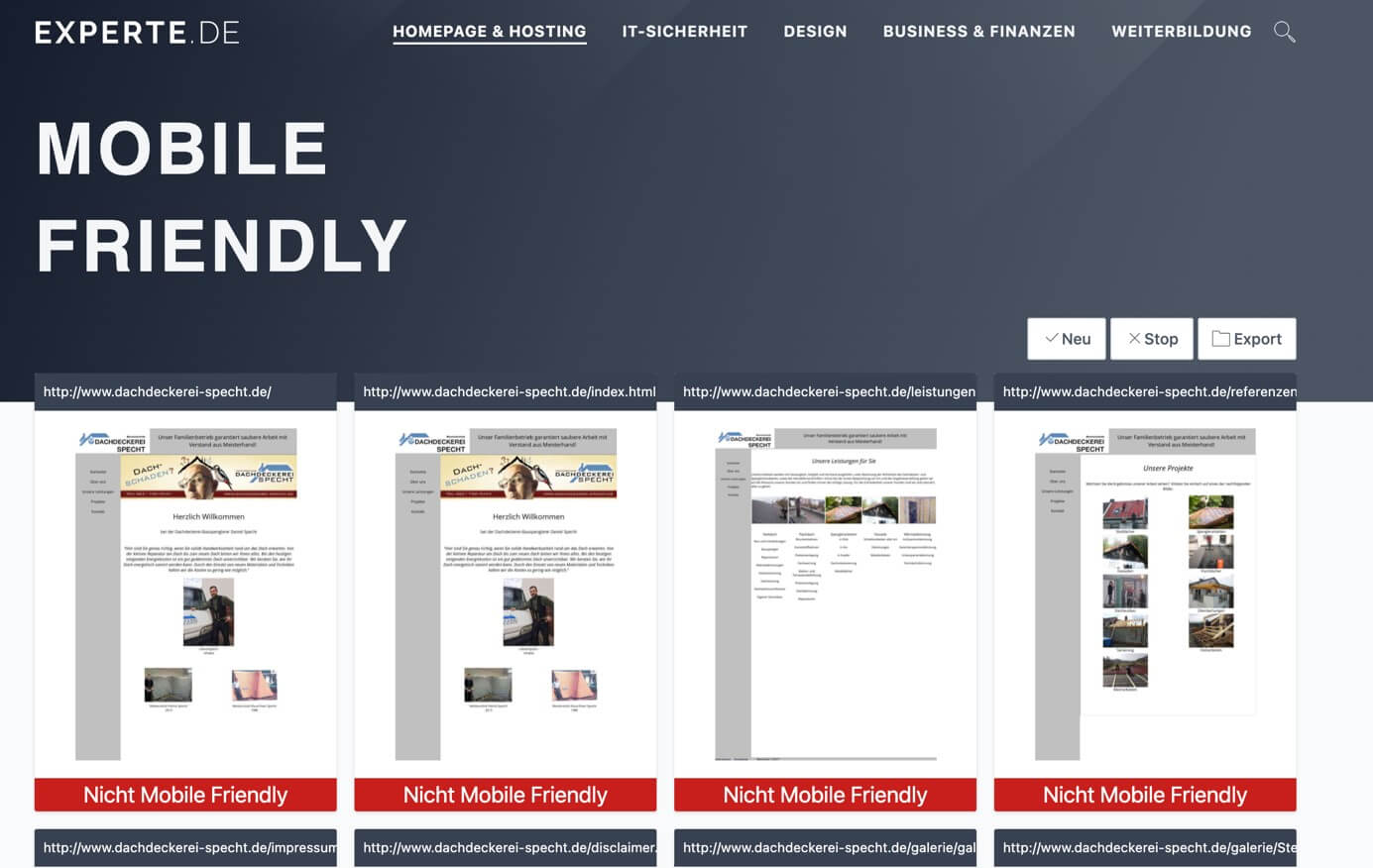
Auf unserer Suche nach weiteren guten Tools zur Prüfung der Nutzerfreundlichkeit sind wir auf einen sehr interessanten Anbieter gestoßen, der jede einzelne Seite visuell aufbereitet: https://www.experte.de/mobile-friendly


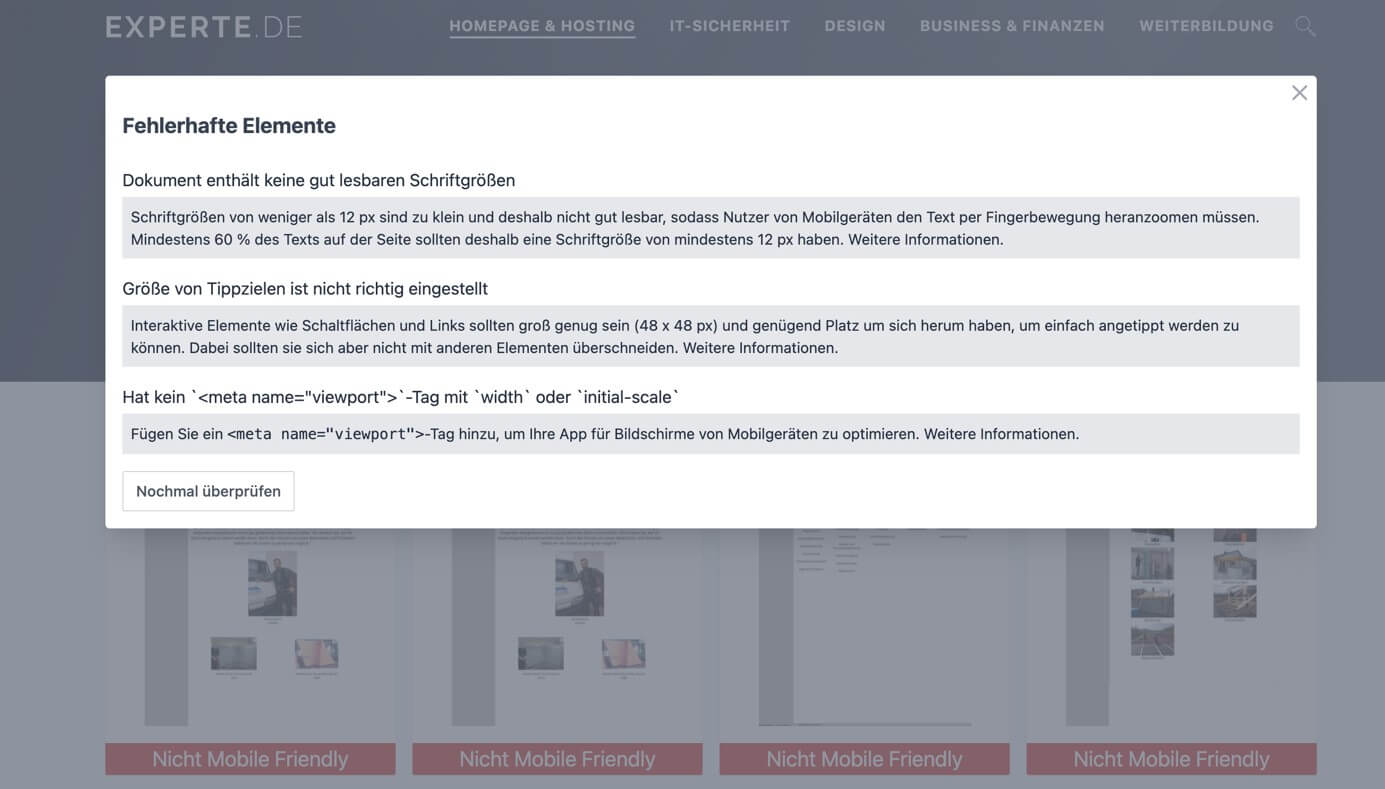
Die fehlerhaften Elemente können dann durch Klick auf den Button „Nicht Mobile Friendly“ erkannt und korrigiert werden.
Mobile First Optimization – Must-Have und No-Go
Verbesserung der Ladezeiten – Pagespeed First
Konzentriere Dich auf einen schnellen Pagespeed. Darüber haben wir im vorherigen Blog zum Thema PageSpeed und Core Web Vitals schon ausführlich berichtet. Alternativ können auch Accelerated Mobile Pages (AMP-Seiten) erstellt werden, die schneller laden als normale HTML-Seiten. Beide Optionen führen zu einer viel schnelleren, schlankeren Usability und auf lange Sicht zu einem besseren Ranking.
Wir tendieren aber eher dazu, keine AMP-Seite zu generieren, da diese eine stark eingeschränkte Form von HTML, Javascript und CSS verwenden. Dies führt dazu, dass Widgets und Funktionen, wie beispielsweise Anmeldeformulare oder Verknüpfungen zu sozialen Interaktionsmöglichkeiten wegfallen. Der schnelle PageSpeed wird somit auf Kosten einer komfortablen User Experience erreicht und ist nicht sinnvoll.
Webdesign – Eine gute User Experience schafft Vertrauen
Ziel jeder mobilen Website sollte es sein, eine perfekte User Experience (UX) zu schaffen. Dies beinhaltet eine in sich schlüssige Navigation, angemessene Textgrößen, leicht antippbare Buttons und genügend Platz zwischen den Elementen, um sich nicht zu vertippen. Denn eine intuitive Führung schafft Vertrauen und gibt dem User das Gefühl, auf der richtigen Seite zu sein. Findet er dann die passenden Angebote oder Entscheidungshilfen, ist der Weg für eine erfolgreiche Customer Journey geebnet. Dies kann nur durch professionelle Webdesigner und Marketer umgesetzt werden, die das passende UX-Design entwickeln.
Akkordeon- und Dropdown-Menüs
Akkordeon- und Dropdown-Menüs sind eine clevere Alternative, um mehr Inhalte in überschaubarer Weise auf Deiner Website zu positionieren. Google hat dies erkannt und straft Akkordeon- und Dropdown-Menüs nicht ab, solange der Inhalt dahinter beim ersten Laden der Seite auch geladen wird. Da der Platz auf Mobilgeräten begrenzt ist, ist es deshalb sinnvoll, mit Akkordeon- und Dropdown-Menüs zu arbeiten. Benutzer haben so die Möglichkeit nur das zu lesen, was sie wirklich interessiert und finden eine strukturierte Seite vor. Da alle Inhalte, die in Dropdowns enthalten sind, von Google gecrawlt werden, entsteht hier auch kein Nachteil für das Ranking.
Pop-ups und Flash als no go – Von der Surfer-Lust zum Surfer-Frust
Gerade bei der Leadgenerierung ist der Einsatz von Pop-ups sehr beliebt. Doch zu viel Werbung und Führung kann auch lästig sein. Auf Desktops und Laptops sind Pop-ups in der Regel leicht zu schließen und stören die User nur marginal. Auf mobilen Endgeräten werden Pop-ups allerdings zu lästigen Störern, die den User daran hindern, zu den gewünschten Inhalten zu gelangen. Hier schlägt die Surfer-Lust schnell in Surfer-Frust um.
Weiterhin solltest Du auf Flash-Inhalte verzichten. Das sollte selbstverständlich sein, da schon seit 2016 Apple mit der Browserversion Safari 10 Flash-Inhalte nicht mehr unterstützt. Willst Du dennoch ansprechende, userfreundliche Elemente in Deine Website einbauen, solltest Du HTML5 oder Java verwenden.
Fazit: Mobile First macht Webseiten zu einem besseren Ort


Über Google kann man sehr unterschiedlicher Meinung sein und durch die Machtposition fühlen sich viele Online-Marketer wie ein Spielball, der durch die digitale Welt getreten wird. Durch die kontinuierlichen Veränderungen der Rahmenbedingungen fühlen sich viele Webentwickler unter Druck gesetzt, da sich in der Regel die Vorgaben von Google auf das Ranking der Webseiten auswirken. Wir sehen den Mobile-First-Index eher als eine konsequente Reaktion von Google, um eine bessere User Experience im World Wide Web zu forcieren. Was mit Mobile Friendly vor sechs Jahren begann, findet nun mit Mobile First einen richtungsweisenden Abschluss. Wir sehen im Mobil First Index eine große Chance, Webseiten zu einem besseren Ort zu machen. Während gute Webentwickler und UX-Designer in den Vorgaben des Mobil First Index eher eine Bestätigung ihrer Arbeit sehen, werden einige sich an den Vorgaben erst einmal messen müssen. Für jedes Billig-CMS und Website-Amatuere sind die neuen Vorgaben aber der sichere Tod. Hier geht es weniger um das was Google will, sondern um das was die Websitebesucher wollen. Nämlich ein Recht auf benutzerfreundliche Webseiten, die eine kundenzentriert Customer Journey schaffen und das Surfen zum Erlebnis machen.